“Website Responsive”, hay còn có tên gọi website có độ phản hồi cao có thể nói đang là khái niệm rất hot và đang phát triển rất mạnh mẽ trong lĩnh vực thiết kế website chuyên nghiệp hiện nay. Nếu bạn tìm kiếm từ khóa “xu hướng thiết kế website”, chắc chắn website responsive sẽ có một chỗ trong top 10. Tuy nhiên một số người vẫn còn lạ lẫm với khái niệm này. Chúng ta hãy cùng tìm hiểu xu hướng này và cách làm sao để thiết kế website responsive đúng chuẩn cho website của riêng bạn nhé.

Website responsive là gì?
Website responsive là hình mẫu website sở hữu giao diện, bố cục có thiết kế và dàn xếp đẹp, mang tính mỹ thuật cao, đặc biệt là độ hiển thị nội dung co giãn phải đáp ứng trên tất cả các màn hình của các thiết bị như desktop, laptop, tablet, smartphone… với mọi độ phân giải khác nhau, đảm bảo tính nhất quán về bố cục và sự hiển thị nội dung. Website responsive hoạt động theo cơ chế tạo ra ngôn ngữ CSS (Cascading Style Sheet) để trình duyệt đọc được và tự động chuẩn hóa trên các kích thước trình duyệt khác nhau. Cần lưu ý đây là một kỹ thuật thiết kế website không liên quan đến hệ thống máy chủ (server-side) xử lý, mà là được xử lý từ client-side nên nó có một hạn chế là làm trình duyệt của bạn phải tốn nhiều thời gian hơn để xử lý CSS, nên sẽ chậm hơn website thông thường.
Website responsive là xu thế thiết kế cần có trong thời đại hiện nay, khi người dùng có quá nhiều lựa chọn công nghệ để truy cập Internet. Theo nhận định của các công ty host, hình thức thiết kế này sẽ giúp website chạy tốt trên mọi thiết bị, tăng tính tương thích và tạo độ tin cậy, chuyên nghiệp với khách hàng. Tất cả bạn cần có là một CSDL, một layout website, còn lại CSS sẽ lo. Người ta sẽ dùng ngôn ngữ CSS để viết ra những dòng mã quy định kích thước các divison, màu nền, ảnh nền, khung viền, dàn bố cục trang… nói chung là mọi thứ có liên quan đến đồ họa và thẩm mỹ cho website của bạn.

Xu hướng thiết kế website responsive được rất nhiều công ty thiết kế đang áp dụng như: công ty thiết kế website mona media, công ty Tecosa thiết kế website, công ty bigweb, công ty datadesign,… Với việc responsive rất nhiều ưu điểm về mặt bảo trì, về mặt quản trị, SEO. Đó là vì website chỉ đáp ứng một phiên bản duy nhất chạy nhất quán trên mọi thiết bị, chỉ sử dụng 1 URL duy nhất nên mọi chi phí và công sức cho việc sửa chữa, quản lý nội dung cũng như tối ưu hóa trên công cụ tìm kiếm sẽ dễ dàng hơn rất nhiều. Bên cạnh đó, website responsive cũng góp phần tăng tính tương tác, nâng cao nhận diện thương hiệu và chia sẻ trên các mạng xã hội như Facebook, Google plus…
Tuy nhiên, việc áp dụng xu hướng thiết kế này vẫn còn nhiều thách thức, mà có thể nói tóm gọn trong hai yếu tố đó là thời gian xây dựng và đòi hỏi người thiết kế phải có đầu óc thẩm mỹ và tính toán cực tốt. Việc thiết kế website responsive đòi hỏi kỹ thuật và chuyên môn thiết kế cao, người thiết kế phải đảm bảo rằng dù giảm lược dữ liệu, hình ảnh nhưng website vẫn truyền tải đầy đủ thông điệp đến với người xem, cũng như đảm bảo thanh menu điều hướng (Navigation bar) không có quá nhiều lớp gây khó chịu cho người xem, đặc biệt là trên phiên bản desktop. Đặc biệt trình duyệt trên mobile phải đảm đương nổi một file HTML cũng như một tập tin CSS lớn, nếu không website responsive sẽ trở thành gánh nặng khi khiến cho việc lướt web trở nên chậm chạp và bị lag liên tục.
Hướng dẫn thiết kế website responsive đúng chuẩn
Theo CEO Mona Media – một đơn vị chuyên thiết kế website, gia công phần mềm tại TPHCM cho biết để thiết kế website responsive, chúng ta có hai bước như sau:
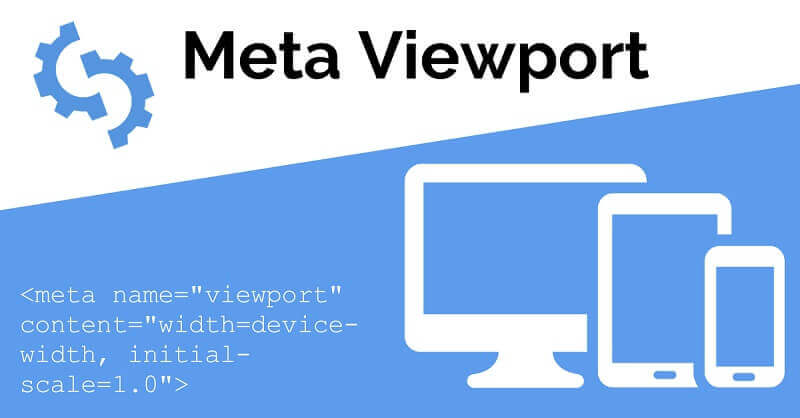
Bước 1. Khai báo meta viewport
Khi bắt đầu thiết kế web chuẩn mobile, bạn cần tìm hiểu về thẻ meta viewport. Đây là thẻ là một thẻ được đặt ở phần <head> của HTML, thiết lập cho trình duyệt hiển thị tương ứng với kích thước màn hình. Bởi vì trên desktop, viewport sẽ hiển thị nội dung của website sẽ được hiển thị trên khung nhìn cố định, còn trên phiên bản mobile, nó sẽ thu phóng nội dung tùy theo kích thước màn hình.

Trước tiên bạn nhúng thẻ này vào cặp <head> trên trong mã HTML của website.
01 <meta name=”viewport” content=”width=device-width, initial-scale=1″>
Ngoài ra thẻ meta viewport này còn có các giá trị như:
- width: chiều rộng của khung nhìn. Thông thường nó đặt bằng chiều rộng thiết bị (device-width)
- height: chiều cao của khung nhìn
- initial-scale: thiết lập mức phóng to lúc ban đầu, initial-scale thường được đặt bằng 1
- minimum-scale: thiết lập mức thu phóng tối thiểu
- maximum-scale: thiết lập mức thu phóng tối đa
- user-scalable: Cho phép người dùng phóng to: giá trị “no” là không cho phép, giá trị “yes” là cho phép. Phần này được khuyến khích không nên sử dụng.
Bước 2: Viết CSS cho chiều rộng của thiết bị
Tức là chúng ta sẽ tiến hành viết CSS tương ứng với số đo chiều rộng hoặc chiều cao của thiết bị, và đơn vị thường dùng để tính là pixel. Nhiều người có thể tính dựa trên đơn vị là em, rem, DPI, phần trăm,…

Để viết CSS tương ứng cho chiều rộng của trình duyệt, chúng ta sẽ sử dụng thẻ truy vấn @media trong CSS3 (@media query) như sau:
| 01
02 03 04 05 06 07 08 09 10 |
body {
background: #fff; color: 333; }
@media all and (max-width: 320px) { body { background: #e7e7e7; } } |
Trong đó, @media all and (max-width: 320px) là breakpoint cho toàn bộ thiết bị
Bạn có thể tham khảo size chiều rộng của các thiết bị để tạo breakpoint cho CSS như dưới đây:
- max-width: 320px (điện thoại di động, hiển thị theo chiều dọc)
- max-width: 480px (điện thoại di động, hiển thị theo chiều ngang)
- max-width: 600px (máy tính bảng loại nhỏ, hiển thị theo chiều dọc)
- max-width: 800px (máy tính bảng loại nhỏ, hiển thị theo chiều ngang)
- max-width: 768px (máy tính bảng loại lớn, hiển thị theo chiều dọc)
- max-width: 1024px (máy tính bảng loại lớn, hiển thị theo chiều ngang)
- min-width: 1025px (từ size này trở lên là áp dụng cho desktop thông thường).
Sau đó, bạn có thể kiểm tra website responsive đã tạo bằng cách sử dụng các công cụ hỗ trợ để kiểm tra, mà một trong các công cụ được yêu thích nhất, được công ty thiết kế website DZR-Web khuyên dùng chính là Resizer, rất dễ sử dụng và gọn nhẹ.
Như vậy về cơ bản các bước thiết kế website responsive đã hoàn tất gồm hai bước cơ bản trên. Bây giờ bạn có thể thực hành khai báo thẻ meta viewport và tạo breakpoint CSS như ý mình muốn nhé. Chúc bạn thành công!