Với những người mới tiếp cận thiết kế, chắc hẳn các bạn sẽ rất băn khoăn về những thuật ngữ liên quan và vai trò của chúng đúng không ạ? Ở bài viết dưới đây, ABKL sẽ giúp bạn hiểu về layout cũng như vai trò của layout trong thiết kế đồ họa và hệ thống, bố cục của yếu tố này.
Layout là gì?
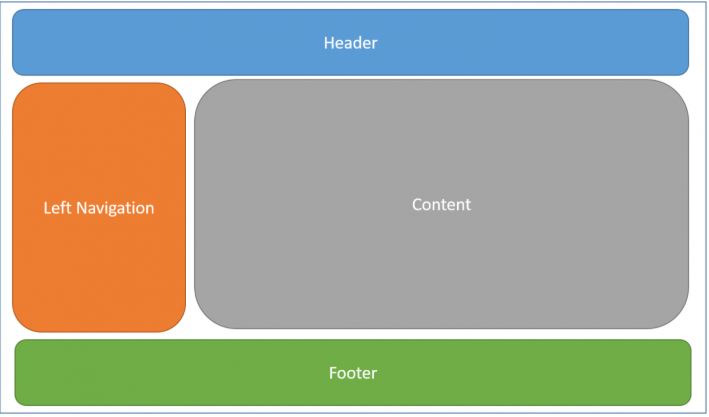
Layout là một thuật ngữ được sử dụng phổ biến hàng đầu trong thiết kế đồ họa mà tất cả các ngành nghề liên quan đến thiết kế dù bạn làm việc ở môi trường công ty hay là một freelancer chuyên nghiệp đều cần phải biết, là hệ thống sắp xếp các yếu tố đồ họa, nội dung trên bất cứ bản thiết kế nào nhằm tạo sự nhất quán cho ấn phẩm. Layout bao gồm các thành phần quan trọng như: tỷ lệ căn lề, khoảng cách nội dung, bố cục.

Trong thiết kế website thì layout có vai trò là dàn trang, hay còn hiểu là bố trí, trình bày tài liệu. Khi thiết kế phần trình bày tài liệu của một trang web thì bạn cần định hướng về bố cục, sắp xếp tiêu đề, màu sắc, khoảng cách các phân đoạn,… sao cho hợp lý. Từ những tiêu chí đó, bạn cần đưa ra để đồ họa thiết kế chủ động chỉnh sửa, sắp xếp theo yêu cầu của bạn.
Thông thường, đối với các trang tin tức dạng thông tin dài như báo chí hay catalog thì thiết kế bố cục layout sẽ được thống nhất xuyên suốt từ đầu đến cuối.
Vì sao cần chú ý layout trong thiết kế đồ họa?
Layout có một vai trò hết sức quan trọng trong thiết kế đồ họa. Nó đề cập tới việc sắp xếp các yếu tố trên trang web của văn bản, hình ảnh và phong cách. Việc hiểu được bố trí của thiết kế sẽ giúp truyền tải thông điệp tới đối tượng một cách dễ dàng hơn và đồng thời giúp tiết kiệm được khá nhiều chi phí cho quảng cáo.
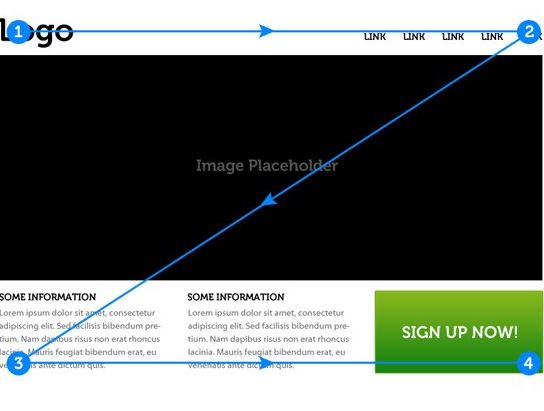
Giải pháp tiêu chuẩn “Z” layout trong thiết kế đồ họa
Giải pháp tiêu chuẩn “Z” layout trong thiết kế đồ họa là đường dẫn người đọc có cấu trúc dạng chữ Z giúp khách hàng có thể xem được các yếu tố của một trang, quảng cáo hay thiết kế.

Cấu trúc thông tin sẽ được bố cục từ tiêu đề, hình ảnh, thân bài, chú thích, kêu gọi hành động, chữ ký,… được sắp xếp theo một trật tự, bố cục logic. Mắt người sẽ theo dõi cấu trúc này khi học nhìn quảng cáo hay một layout thiết kế.
Layout trong thiết kế đồ họa hợp lý tạo sự thân thiện với người trải nghiệm
Layout tốt sẽ giúp cải thiện cái nhìn của đối tượng, nhất là khi các tổng thể mảnh ghép được kết hợp tạo sự thống nhất mạnh mẽ. Sự thành công trong bố trí bố cục layout còn phụ thuộc vào sự sắp xếp các yếu tố cá nhân trực quan, mối quan hệ giữa chúng, sự phân cấp và pha trộn của các yếu tố. Đây là điều mà bất kỳ nhà thiết kế đồ họa nào cũng cần ghi nhớ để đem tới ấn phẩm đạt tiêu chuẩn.
Một thiết kế hấp dẫn mới có thể tạo ấn tượng tốt đẹp trong tâm trí khách hàng và níu giữ họ lâu hơn tại trang web của mình. Những nguyên tắc cơ bản khi thiết kế đồ họa bạn cần nhớ đó là:
- Sự cân bằng
- Tỷ lệ
- Trình tự
- Sự nhấn mạnh
- Sự thống nhất giữa các yếu tố
Đặc biệt, bạn cần dựa vào những nhu cầu, mong đợi của khách hàng và sắp xếp, đặt nội dung, các thông tin cần thiết ở những vị trí bắt mắt, dễ thấy nhất.
Việc phối màu cũng cần lưu ý và kết hợp với bố trí layout trong thiết kế trang web làm sao cho chúng thật hấp dẫn đối với khách hàng. Với các trình duyệt khác nhau sẽ có những thiết lập khác nhau, do đó, bạn cần biết chính xác độ phân giải và giữ chúng hợp lý.
Tóm lại, bố trí layout trong thiết kế đồ họa chính là tác động trực tiếp vào thị giác khách hàng. Một layout hợp lý, thu hút khách hàng tiềm năng, tạo sự thân thiện với người dùng, dễ hiểu, dễ đọc là sự thành công nhất của một nhà thiết kế. Đặc biệt với những trang web nước ngoài, sự đầu tư vào layout của giao diện web càng được chú trọng, những website có giao diện nổi bật như mona.website là sự đầu tư vào thiết kế của các công ty lập trình để tạo ra một giao diện mới lạ và độc đáo.
Các hệ thống và bố cục layout trong thiết kế đồ họa
Hệ thống và bố cục được ví như một công thức tạo nên món ăn tuyệt vời. Đối với thiết kế đồ họa cũng vậy. Bạn cần chú ý tới hệ thống và bố cục của layout.
-
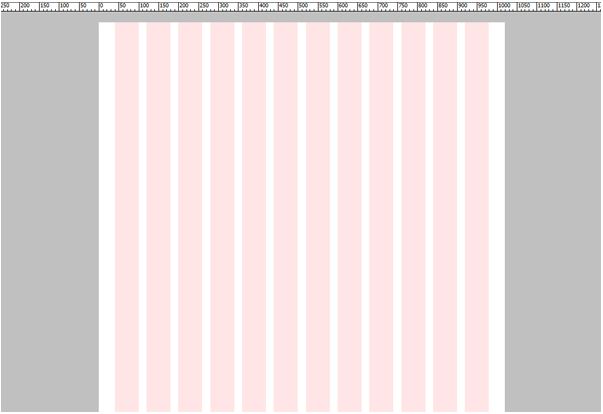
Hệ thống lưới
Trong thiết kế đồ họa, hệ thống lưới chính là một yếu tố vô cùng quan trọng. Nó giúp designer xác định chính xác vị trí để đặt nội dung và đẩy nhanh quá trình thiết kế.

Hệ thống lưới cũng là lựa chọn của hầu hết các designer chuyên nghiệp bởi chúng giúp sản phẩm thiết kế trông gọn gàng, hiệu quả và có tính ứng dụng cao hơn. Hệ thống lưới có thể áp dụng với cả việc thiết kế website, poster, banner quảng cáo,…
Ví dụ điển hình như công ty Mona Media – một trong những doanh nghiệp chuyên thiết kế và lập trình website đã ứng dụng hệ thống lưới này vào một layout mà họ thiết kế, kết quả là những khách hàng rất hài lòng với trải nghiệm mà họ nhận được sau khi hoàn thành trang web.
-
Nhấn mạnh và tỷ lệ
Để có thể truyền tải được thông điệp tới người xem thì nhà thiết kế cần xác định được đâu là điểm chính, vật thể chính và tập trung vào nó. Bạn cần sử dụng hệ thống layout có yếu tố chính và phụ để cân bằng. Quan trọng hơn là vị trí tập trung trong thiết kế, đặt làm sao có thể nhấn mạnh được điểm chính và hướng mắt người xem tới chúng.
-
Sự cân bằng
Thiết kế cũng cần có sự cân bằng. Đó là yếu tố căn bản trong vạn vật chứ không riêng gì thiết kế. Bạn cũng cần thay đổi các yếu tố khác nhau để tạo sự cân bằng, hài hòa và mới mẻ.
Bạn cũng nên lưu ý khoảng trắng cũng là yếu tố vô cùng quan trọng giúp các chi tiết trong sản phẩm có không gian để “thở”, đồng thời tạo sự cân bằng cho thiết kế.
-
Quy tắc “số lẻ”
Sử dụng quy tắc “số lẻ” để điều hướng mắt người xem đến điểm tập trung là biện pháp vô cùng hiệu quả. Hiểu một cách đơn giản, trong một hệ thống layout, bạn chỉ nên đặt vật, điểm theo số lẻ, khoảng 3 vật thể để đem tới hiệu quả tốt nhất. Trong đó, 2 vật thể phía ngoài tạo sự cân bằng cho vật thể chính. Nó vừa đơn giản mà còn tạo sự tự nhiên cho thiết kế. Quy tắc này thường được áp dụng để thiết kế logo.
-
Quy tắc ⅓
Tương tự như trong nhiếp ảnh, quy tắc ⅓ là yếu tố giúp bạn có được bố cục tuyệt vời. Đây là tiêu chuẩn cơ bản giúp sản phẩm của bạn có được hiệu quả tốt nhất.

Bạn thực hiện quy tắc ⅓ như sau:
- Bạn chia thiết kế thành 3 cột và 3 hàng bằng nhau
- Tại các điểm giao nhau thì đặt chủ đề chính và yếu tố hỗ trợ khác
Nếu bạn gặp vấn đề trong tạo cân bằng bố cục thiết kế thì đây chính là người bạn tuyệt vời giúp bạn thành công đó. Tuy nhiên, nên lưu ý đến vấn đề bản quyền khi thiết kế, các quy định về copyright, nếu bạn chưa biết, hãy tham khảo ngay bài chia sẻ copyright là gì?
Trên đây là những thông tin giúp bạn hiểu hơn về layout trong thiết kế đồ họa. Nếu bạn có nhu cầu thiết kế web, quảng cáo,… hãy đến với ABKL để có được sản phẩm độc đáo, chất nhất.