Khi người dùng đang ngày càng dành nhiều thời gian hơn ở trên internet, điều đó đồng nghĩa các website cũng phải luôn được chuẩn chỉnh và thu hút được người dùng. Nội dung trên website không chỉ đơn thuần là ngôn từ, mà đó còn là phần hình ảnh. Chính vì thế, chất lượng hình ảnh của website hiện nay cũng là một trong những tiêu chí quan trọng. Nếu bạn thường xuyên sử dụng WordPress thì có lẽ bạn cũng đã tiếp cận được rất nhiều theme khác nhau hỗ trợ cho bạn dựng được website bằng WordPress. Và cũng có thể bạn đã nghe qua đến khái niệm hình ảnh Retina. Vậy hình ảnh Retina là gì và tại sao các website hiện nay đang tăng cường đầu tư vào thiết kế Retina Ready. Hãy cùng tìm hiểu bạn nhé!
1. Giới thiệu về công nghệ hình ảnh Retina
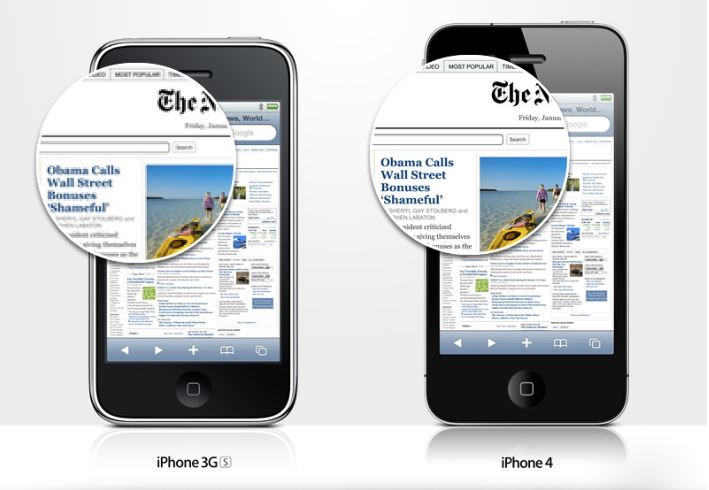
Lần đầu tiên, công nghệ hình ảnh Retina được công chúng biết đến rộng rãi đó là khi Steve Jobs giới thiệu iPhone 4. Từ đó thuật ngữ “màn hình Retina” là để chỉ chất lượng hình ảnh có trên các thiết bị của Apple, từ iPhone, iPad cho đến Macbook, Apple Watch. Và cái tên Retina cũng đã được Apple đăng ký để trở thành một thuật ngữ dành riêng cho các sản phẩm của Apple.
Trên thực tế, nếu tính về công nghệ hình ảnh thuần túy thì không hề có thuật ngữ “Retina”. Về bản chất thì Retina không thể được xếp cùng với các loại màn hình như IPS, ICD,…. Nhưng dưới bàn tay marketing phù thủy của Apple thì Retina nghiễm nhiên trở thành một cái tên độc quyền. Thực chất Retina chỉ là một cụm từ mang đậm tính thương mại, mục đích là để khẳng định sự nổi trội đến từ các sản phẩm của Apple.

Bản chất của màn hình Retina là màn hình IPS LCD. Cụm từ Retina được Apple thêm vào để chỉ chất lượng hình ảnh sắc nét đến mức mà mắt thường không thể nhìn thấy được. Dựa theo tính toán của Apple, khoảng cách nhìn từ mắt người đến màn hình điện thoại là khoảng 25cm, trong khi khoảng cách này đối với iPad là 38cm. Để cho màn hình có thể hiển thị rõ nét đến với người dùng thì sản phẩm phải đạt được tiêu chuẩn màn hình với mật độ lớn hơn 300 điểm ảnh mỗi inch vuông. Chính Steve Jobs dựa trên cơ sở lý luận của mình đã giới thiệu rằng 300PPI là số pixel cần thiết cho màn hình Retina được giữ cách mắt từ 10 đến 12 inch.
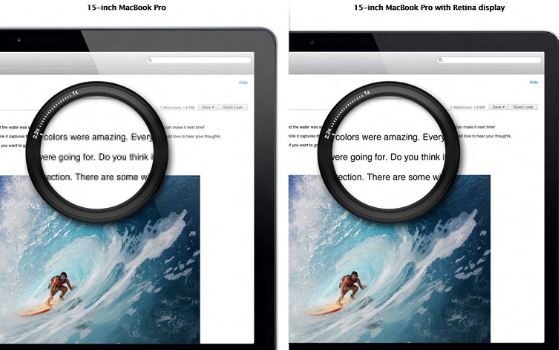
Hiện nay có thể thấy, công nghệ hình ảnh Retina không ngừng được Apple nghiên cứu một cách kỹ lưỡng, làm sao cho khách hàng có thể cảm nhận được một cách sâu sắc nhất mức độ rõ nét của hình ảnh mang lại. Giả sử khi bạn lướt web hay đọc các báo điện tử, các hình ảnh được thiết kế bởi công nghệ Retina này sẽ khiến bạn luôn có cảm giác như chính mình đang tận mắt chứng kiến thấy hình ảnh ấy sống động như ngoài đời thực. Ngay cả khi bạn đọc sách, công nghệ Retina cho chất ảnh luôn mịn màng, sống động, đem lại cho bạn những trải nghiệm không khác gì đọc một quyển sách đích thực.
2. Thiết kế website chuẩn Retina Ready và những điều bạn cần biết
Ứng dụng của công nghệ Retina đối với thiết kế website
Các website ngày nay đang ngày càng tối ưu hình ảnh của mình bằng công nghệ Retina. Trong thiết kế web, các designer vẫn giữ tiêu chuẩn Retina Ready. Tức là website của bạn có khả năng hiển thị hình ảnh theo đúng chuẩn Retina. Về cơ bản, việc áp dụng các tiêu chuẩn Retina sẽ khiến cho hình ảnh hiển thị trên website trở nên sống động, rõ nét nhất có thể. Và đồng thời còn có thể hiển thị được trên bất kỳ thiết bị nào.

Thực chất các website chuẩn với thiết kế chuẩn Retina Ready luôn là mục tiêu mà các designer luôn muốn hướng đến. Những website mang chuẩn thiết kế này luôn đem lại những trải nghiệm tuyệt vời hơn đến với người dùng.
Website đạt chuẩn Retina Ready cần những điều kiện gì?
Không sử dụng hình ảnh cho web elements
CSS3 cho phép bạn tạo các elements như nút, bong bóng lời nói, thả bóng và độ dốc mà không cần sử dụng hình ảnh. Điều này có nghĩa là các yếu tố này sẽ được hiển thị sắc nét và sắc nét như màn hình có khả năng hiển thị chúng. Lợi ích bổ sung là các phần tử CSS3 tải nhanh hơn nhiều so với hình ảnh.
Cung cấp hình ảnh có độ phân giải cao
Theo chia sẻ của các công ty hosting, nếu bạn có hình ảnh trên trang web của mình thì bạn có thể sử dụng retina.js, đây là một tập lệnh nhỏ thay thế bất kỳ hình ảnh nào trên trang web của bạn bằng phiên bản có độ phân giải cao nếu được tìm thấy trên máy chủ. Để nó hoạt động chính xác, bạn cần đặt tên cho hình ảnh HiDPI của mình theo quy ước đặt tên của Apple Giàn @ 2x. Ví dụ: một hình ảnh trên trang web của bạn có tên my-image.png sẽ được hoán đổi với phiên bản có độ phân giải cao gọi là [email protected].
Plugin WordPress WP Retina 2x có thể được sử dụng để tạo các hình ảnh HiDPI này và để hiển thị hình ảnh sao cho phù hợp.
Sử dụng Icon Fonts hoặc SVG
Icon Fonts chỉ là một phông chữ đơn thuần. Tuy nhiên, thay vì chứa các chữ cái hoặc số, chúng chứa các ký hiệu và glyphs. Bạn có thể tạo kiểu cho chúng bằng CSS giống như cách bạn tạo kiểu cho văn bản thông thường, điều đó có nghĩa là chúng sẽ trông sắc nét và rõ ràng trên mọi độ phân giải. Những fonts chữ này đã trở nên cực kỳ phổ biến với các nhà thiết kế web, bao gồm cả bản thân tôi, tuy nhiên có một số lo ngại về khả năng truy cập của họ.
3. Cách tối ưu hóa hình ảnh website theo chuẩn công nghệ Retina
Nếu bạn chưa biết cách tối ưu hình ảnh theo chuẩn Retina trên website của mình như thế nào, thì dưới đây là một số cách thức phổ biến:

Áp dụng đồ họa vector
Hiện nay có rất nhiều hình dạng đồ họa phổ biến như JPEG, GIF,… được thiết kế trong một thời gian khi mọi màn hình có cùng độ phân giải trong 72dpi. Ngày nay, nội dung web có thể được duyệt trên rất nhiều thiết bị, mỗi thiết bị có độ phân giải màn hình riêng, hầu hết ở mật độ pixel cao hơn nhiều so với tiêu chuẩn cũ. Những hình ảnh cũ đó hiện lên rất nhiều trên màn hình mới. Đây là nơi đồ họa vector xuất hiện. Hình ảnh vector có thể được thu nhỏ để phù hợp với tất cả các kích thước màn hình và giữ được chất lượng hoàn hảo của chúng. Một lợi ích bổ sung cho hình ảnh vector là kích thước tệp được giảm đáng kể, có nghĩa là thời gian tải trang web của bạn sẽ giảm đáng kể. Mọi người đều thích một trang web nhanh hơn!
Thế những việc áp dụng các dạng đồ họa vector này cũng tồn tại những nhược điểm cơ bản. Bạn chỉ có thể được sử dụng cho những thứ như hình minh họa, biểu đồ, đồ thị và phông chữ. Ảnh sẽ cần duy trì ở định dạng bitmap, nhưng chúng tôi có các giải pháp hơn nữa trong bài viết. Vì vậy, trong khi không phải là một giải pháp tổng thể, bạn sẽ thấy rằng các vectơ có thể thay thế một lượng lớn các mục hiển thị và thậm chí cả giao diện người dùng trang web.
Hình ảnh SVG
Hình ảnh SVG là một dạng đồ họa có thể mở rộng. Đây là một dạng đồ họa có thể xác định bằng ngôn ngữ đánh dấu XML thể hiện hình ảnh với chất lượng cao. Hình ảnh SVG có thể được hiển thị trong các trình duyệt Internet sử dụng XML và có thể được xem trên điện thoại di động dưới dạng tệp SVGB và SVGT – các biến thể của định dạng SVG phù hợp với công nghệ di động.
Nhưng đồ họa SVG đặc biệt có giá trị vì chúng có thể được sử dụng để làm cho trang web thân thiện với thiết bị Retina
Đồ họa SVG cung cấp trải nghiệm xem chưa từng có. Thay vì pixel và đồ họa raster, theo truyền thống tạo nên hình ảnh JPEG và GIF, các tệp SVG được tạo từ các hình dạng vector. Như vậy, hình ảnh SVG vẫn mượt mà và rõ ràng ngay cả khi chụp cận cảnh.
Icon Fonts
Phông chữ đóng vai trò quan trọng trong việc tạo nên những đặc trưng thiết kế cho các website sử dụng hình ảnh Retina. Không giống như các phông chữ truyền thống, được lưu dưới dạng tệp hình ảnh, phông chữ biểu tượng chiếm ít không gian hơn và có thể được thu nhỏ và sửa đổi nhiều như một mức độ.
Những vấn đề với phông chữ thông thường là chúng không thể được điều chỉnh để xem trên màn hình Retina. Nó không phải là họ đã thắng chương trình trên trang, nhưng họ sẽ thể hiện chất lượng kém.
Icon fonts không chỉ được tạo ra để viết, mà nó còn được tạo ra để tạo những logo hoặc tạo thành những biểu tượng vô cùng ấn tượng.
Công nghệ Retina đang trở thành xu hướng mới cho hình ảnh hiện đại, nếu bạn có hứng thú với những công nghệ mới, hãy ghé thăm trang dotnetguru.org để cập nhật những tin tức công nghệ nóng nhất thế giới một cách nhanh nhất.
Ngoài ra, nếu bạn đang có nhu cầu thiết kế website với công nghệ hình ảnh Retina thì có thể liên hệ với công ty Mona Media. Đây là đơn vị hàng đầu trong lĩnh vực thiết kế website trên thị trường hiện nay. Mona Media sẽ cung cấp cho bạn đa dạng các mẫu website, phù hợp với từng ngành nghề khác nhau như: website spa, website khách sạn, website bán hàng, website đào tạo bán khóa học,… Mỗi mẫu website do Mona mang đến cho khách hàng đều đảm bảo đáp ứng đầy đủ những tiêu chí về UX/UI, SEO, tốc độ load web,… Hãy liên hệ ngay với số hotline 1900 636 648 để được tư vấn miễn phí 24/7 bạn nhé!
Trên đây là những kiến thức cơ bản về hình ảnh Retina trong thiết kế website. Bạn có thể áp dụng những phương pháp này để giúp cho website có chất lượng hình ảnh tốt. Hãy bắt đầu thiết kế cho riêng mình một website với chuẩn Retina vô cùng ấn tượng bạn nhé!