Flat Design trong thiết kế web hay chúng ta vẫn thường gọi nôm na là phong cách thiết kế phẳng, có thể được xem là xu hướng nổi bật so với rất nhiều phong cách design được ứng dụng rộng rãi trong cộng đồng thiết kế web Việt Nam nói riêng hay khắp thế giới nói chung. Chắc chắn là không quá khó để bạn nghe được những lời ca tụng về tầm quan trọng của Flat Design trong thiết kế web, nhưng bạn có tự tin rằng bản thân đã hiểu rõ tường tận về khái niệm này, về đặc điểm hay những ưu, nhược điểm của nó đối với ngành thiết kế hay không?
Nếu bạn đang quan tâm đến chủ đề này, thì những chia sẻ sau đây đích thị là dành cho bạn. Hãy cùng ABKL tìm hiểu xem nhé!
1.Flat Design trong thiết kế web và những điều có thể bạn chưa biết:
-
Lịch sử phát triển của Flat Design trong thiết kế web:
Flat Design hay thiết kế phẳng được đánh giá là chịu ảnh hưởng bởi nhiều phong cách bao gồm Phong cách Thụy Sĩ, Chủ nghĩa hiện đại, Phong cách xuất phát từ Bauhaus và Phong cách Typography.
Vào những năm 1950-1960, sự xuất hiện và dần trở nên phổ biến được xem là điểm khởi đầu của Flat Design, mặc dù phong cách này không xuất hiện trong thế giới số trong một thời gian rất dài sau đó.
Flat Design được Microsoft giới thiệu lần đầu tiên với tên gọi là Metro Design, và liên tiếp được ứng dụng vào các sản phẩm của Microsoft như Windows Media Center hay máy nghe nhạc Zune MP3, với các yếu tố thiết kế phẳng.
Tuy nhiên, thiết kế phẳng lại thật sự trở thành một xu hướng được công nhận vào khoảng những năm 2012, 2013, nhanh chóng trở thành trào lưu được ứng dụng rộng rãi nhờ vào sự ra mắt thành công Windows 8 và iOS 7.
Cho đến ngày nay, Flat Design vẫn là một phong cách rất mạnh mẽ, chứ không chỉ là một trào lưu được ưa chuộng nhất thời và sẽ qua đi. Điển hình là khi Microsoft khẳng định nhận định đó qua việc chuyển các sản phẩm hiện tại sang ngôn ngữ thiết kế Metro, bao gồm Xbox 360, Microsoft Office và website của Microsoft. Bạn cũng có thể dễ dàng tìm thấy xu hướng thiết kế này tại các dự án thiết kế web mà công ty Mona Media đã thực hiện, với hơn 9 năm kinh nghiệm cùng đội ngũ lập trình viên tài năng, những website thiết kế theo phong cách phẳng do Mona thực hiện luôn làm hài lòng khách hàng tuyệt đối.

-
Flat Design là gì?
Flat Design trong thiết kế website, hay còn gọi là thiết kế web phẳng, là một mô dạng thiết kế 2D, không sử dụng những hiệu ứng từng được giới design ưa chuộng thời kỳ trước như đổ bóng, tạo khối, góc xiên, dập nổi, tạo độ sâu, tả thực chất liệu,… Thay vào đó, Flat Design được phát triển và hình thành dựa trên xu hướng thiết kế tối giản (minimalism), tạo nên phong cách đơn giản hóa tất cả các yếu tố, từ hình ảnh, bố cục tới các chi tiết nhỏ, nhằm mang lại hình ảnh trực quan, dễ chịu nhưng vẫn đủ ý nghĩa truyền tải cho người dùng web/app. Flat Design không chỉ áp dụng riêng trong website mà còn được ứng dụng, sử dụng trong các nền tảng phần mềm, app như: phần mềm nhà trọ, app quản lý dự án, app quản lý khác….

-
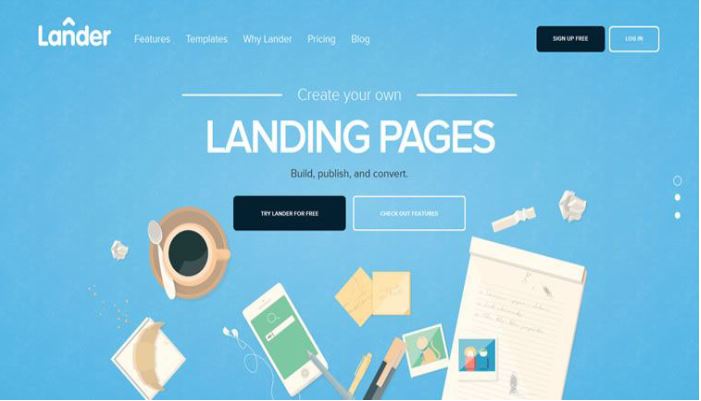
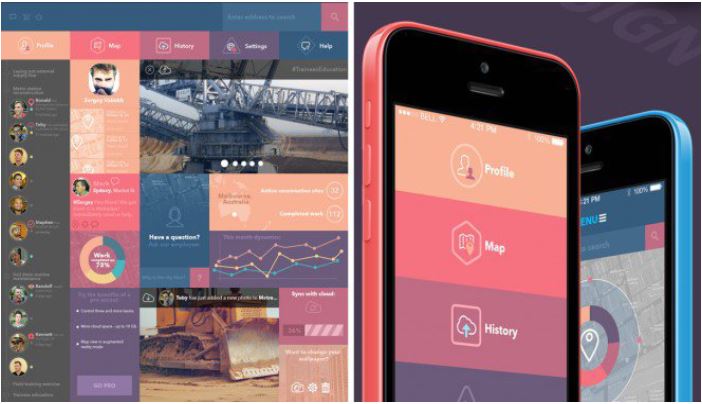
Một số ví dụ về Flat Design:
Một số ví dụ hiện đại của Flat Design bao gồm: Microsoft’s Metro, KDE Plasma 5, thiết kế của Apple như iOS 7,… hoặc các website như giasutaihanoi.edu.vn, mauwebsite.vn,…
Phiên bản mới nhất của Flat Design đã được cập nhật vào cuối năm 2014 với tên gọi là Flat 2.0, sử dụng bóng tối tinh vi và gradient để phục vụ trải nghiệm người dùng tốt hơn.
Về sau, Google cũng đã trình làng một ngôn ngữ thiết kế phẳng mang tên Material Design có bao gồm một số yếu tố skeuomorphism như thả bóng tối, nhằm tạo ra hệ thống trải nghiệm người dùng mạnh mẽ và nhanh chóng qua các thiết bị số.

2.Đặc điểm nổi bật của xu hướng Flat Design:
-
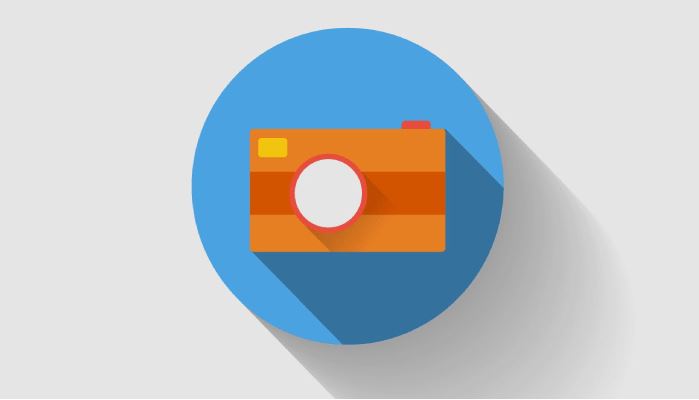
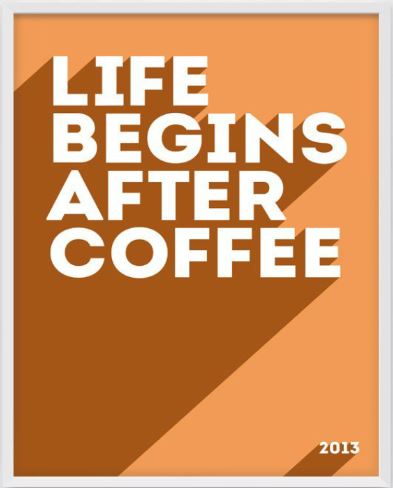
Đổ bóng dài (long shadows):
Với xu hướng Flat Design trong thiết kế web, bạn sẽ dễ nhận thấy các yếu tố đồ họa đổ bóng dài ở các nút bấm, hoặc các phần bóng đổ một tông, trải dài về một phía và gói gọn trong hình khối với độ ngắn dài, cao thấp tùy thuộc vào vật thể.
Sử dụng yếu tố đổ bóng dài sẽ giúp tạo ra hiệu ứng chiều sâu cho vật thể, trong khi xung quanh nó vẫn là mặt phẳng.

-
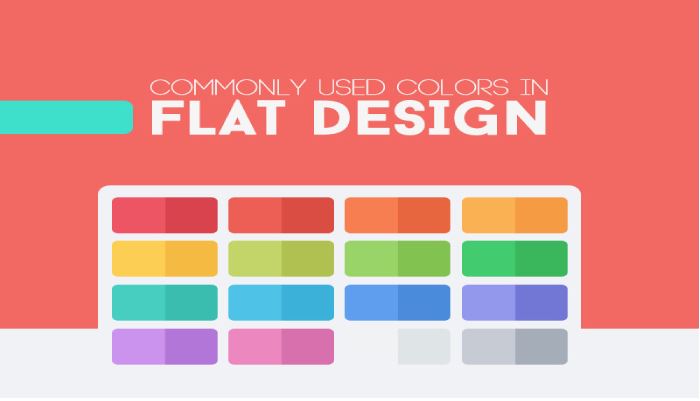
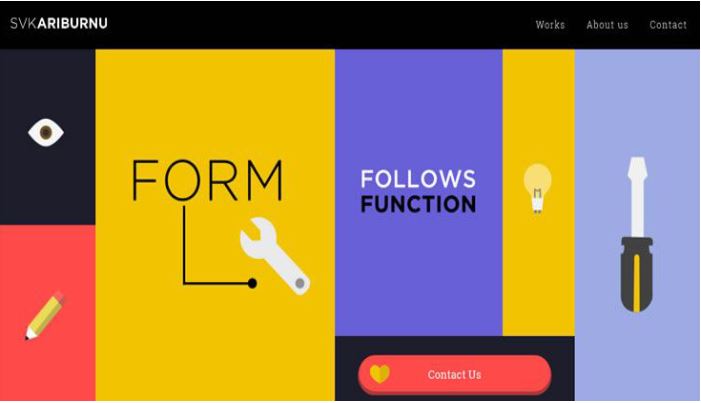
Bảng màu sáng:
Trong Flat Design, đặc điểm thường thấy chính là những gam màu tươi sáng, đậm và mang tính tương phản mạnh.

-
Nghệ thuật sắp xếp chữ đơn giản (Typography):
Có rất nhiều font chữ khác nhau sử dụng cho thiết kế phẳng, nhưng chủ yếu vẫn là những font chữ San-serif (chữ không chân). Trong khi Typography là một loại hình nghệ thuật sáng tạo font chữ, thì các nhà thiết kế website doanh nghiệp buộc phải tìm cách ứng dụng font chữ sao cho truyền tải được khả năng dễ đọc, dễ hiểu, dễ tương tác nhằm mang lại trải nghiệm đọc tốt nhất cho người xem.
Dựa theo đó, các designer cần cần thận trong từng câu chữ, cách chọn cũng như sử dụng typeface sao cho xúc tích, ngắn gọn mà lại thu hút nhất.

-
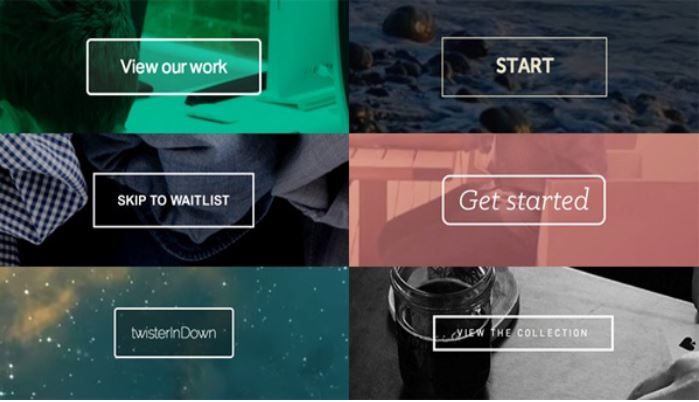
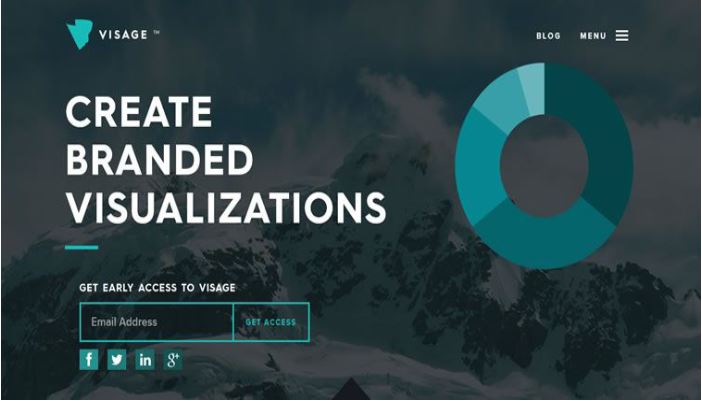
Nút bấm ma ( Ghost Button):
Nút bấm ma được thiết kế trong suốt, có thể tương tác, cũng có thể click chuột vào. Đây là một yếu tố đang được sử dụng khá rộng rãi trong các thiết kế web hiện nay.
Các nút bấm này thường được vẽ bằng các đường line, cung cấp một sự tương tác trực quan, tuy nhiên không làm ảnh hưởng đến thiết kế giao diện người dùng, nhất là khi thiết kế của bạn cần nhấn mạnh vào background.

-
Giao diện tối giản (Minimalism):
Khái niệm tối giản không mới, tuy nhiên nó rất cần thiết để “hô biến” website của bạn trông thoáng đãng, sạch sẽ và cải thiện nhanh hơn về tốc độ load theo như chia sẻ của các công ty bán hosting.
Flat Design xóa bỏ hầu hết các chi tiết thừa của vật thể. Những gì còn sót lại sau khi “tổng thanh lý” chỉ là một vài chi tiết đặc trưng, được đóng khung bởi màu sắc, bóng đổ, hình khối, gradient và một thiểu số những yếu tố trực quan khác.
Trong thiết kế phẳng, Designer sẽ sử dụng những nét đặc trưng trong hình khối tổng thể của vật thể, hoàn toàn không tập trung quá sâu vào chi tiết bên trong của nó.

3.Ưu và nhược điểm của Flat Design trong thiết kế web:
-
Ưu điểm:
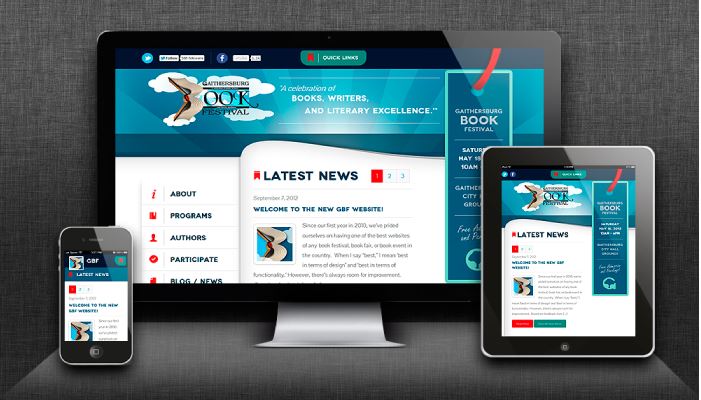
Tính tương hợp và thiết kế đáp ứng được nhu cầu:
Xu hướng Flat Design trong thiết kế website được vận dụng như một cách tiếp cận mới mẻ đối với trải nghiệm của người dùng. Mức độ phổ biến của nó thậm chí còn bao phủ cho những thiết kế web và di động nhờ tính tương hợp và đáp ứng được nhu cầu. Cụ thể, nhờ layout dạng grid và hình ảnh đơn giản của thiết kế phẳng, nó cho khả năng điều chỉnh được kích thước, sắp xếp cho các thiết bị, kích cỡ màn hình khác nhau, tạo ra trải nghiệm thống nhất giữa web và thiết bị di động.

Khung làm việc linh hoạt:
Tại sao nói như vậy?
Với kiểu layout của Flat Design, mọi yếu tố thiết kế đều có chỗ của nó. Dù là grid, thiệp, module hay khối, thì các thiết kế vẫn sẽ có bố cục sắp xếp bởi những hình học đồng nhất. Điều này giúp cho việc xem lướt qua và định hướng trở nên dễ dàng, nhanh chóng và linh hoạt hơn rất nhiều.
Hãy thử hình dung về các đường kẻ ô. Đây là một cấu trúc làm việc có thể tùy biến thành nhiều hình thể. Có nghĩa là các web designer dễ dàng sắp xếp sao cho phù hợp để thể hiện nội dung hiệu quả mà không phải “dồn cục” nội dung vào layout nhiều giới hạn định sẵn.

Gọn gàng, dễ đọc:
Tính chất phẳng ảnh hưởng đến cách thiết lập văn bản của nhà thiết kế, nhưng thường thì điều đó sẽ dẫn đến typography lớn hơn, cải thiện khả năng đọc. Sự ưu tiên thường là nằm ở những font chữ không quá cầu kỳ để sử dụng cho tiêu đề hoặc các văn bản nổi bật.
Song song đó, sự vắng mặt của những hiệu ứng phức tạp, rườm rà cũng khiến văn bản gọn gàng, dễ đọc hơn.

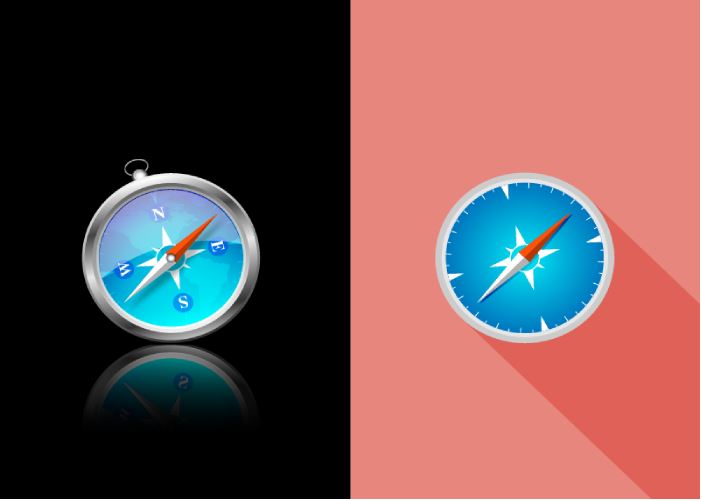
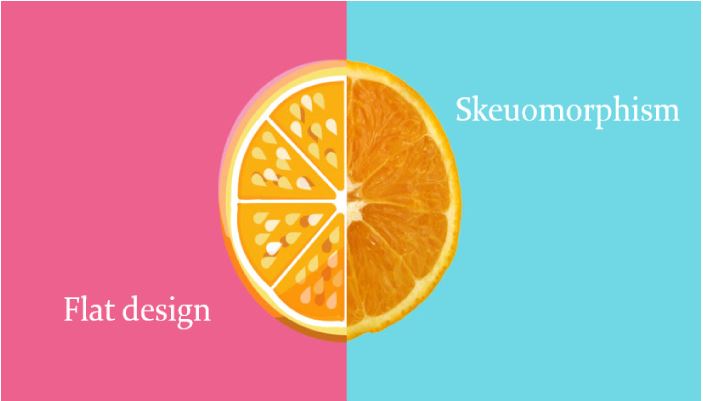
Khắc phục được điểm yếu của thiết kế Skeuomorphic:
Skeuomorphic có thể được hiểu như là phong cách mô phỏng sao cho giống thật nhất, bằng cách sử dụng các hiệu ứng tạo độ sâu hoặc những hình ảnh liên tưởng tới vật thể thực tế. Nhiều năm trước, xu hướng này vô cùng thịnh hành, nhưng theo thời gian và sự phát triển cũng như nhu cầu chung của ngành thiết kế, Skeuomorphic đã bộc lộ một số khuyết điểm như: giao diện khó quan sát, hạn chế sự sáng tạo, tốn nhiều không gian màn hình, làm giảm thời lượng pin và tiêu tốn nhiều tài nguyên hơn với các thiết bị chưa mạnh phần cứng,…
Vậy nên, với tính thực tế, đơn giản và khả năng tương tác của mình, Flat Design trong thiết kế web hoàn toàn có thể khắc phục được những yếu điểm của phong cách mô phỏng.

-
Nhược điểm:
Quá tập trung vào các xu hướng mỹ thuật phổ biến:
Khi một xu hướng trở nên quá phổ biến, nó sẽ trở nên rất đại trà. Flat Design cũng vậy.
Bởi những lời khen có cánh mà nó luôn là sự lựa chọn ưu tiên của nhiều nhà thiết kế web, khi họ muốn sản phẩm của mình được nhìn nhận là hiện đại, theo kịp công nghệ mới. Điều đó vô tình dẫn đến sự lựa chọn thiếu mục đích, khiến các ứng dụng Flat Design không thật sự liên quan đến sự hữu ích mà chỉ mang tính đi theo số đông.

Thiếu sự độc đáo:
Bất cứ doanh nghiệp, công ty hay thương hiệu cá nhân nào khi có nhu cầu thiết kế web cũng mong thành phẩm của mình “độc nhất vô nhị”.
Tuy nhiên, theo nhận định của công ty thiết kế web Gomeetpete, mặt hạn chế của Flat Design chính là việc nó gắn với phong cách tối giản. Nếu không được nhìn nhận đúng với những ý nghĩ hạn hẹp, nó sẽ dẫn đến những thiết kế na ná giống nhau.


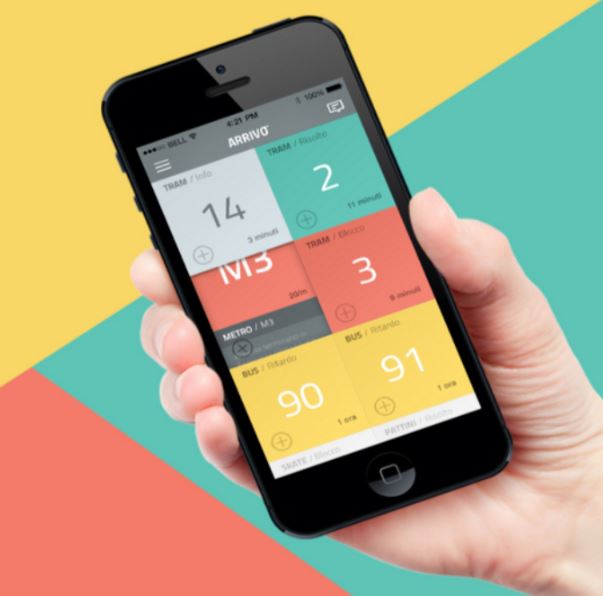
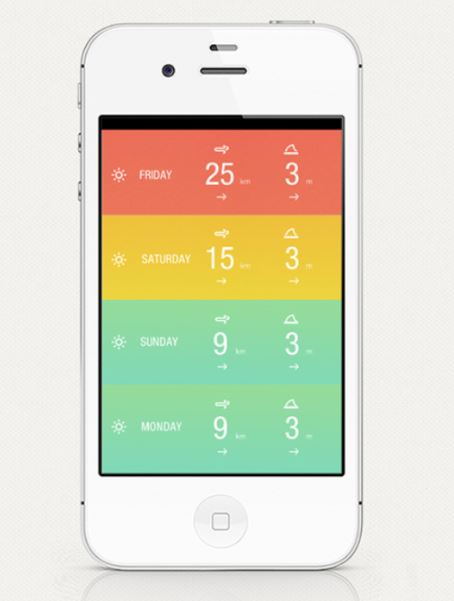
Nhiều tính năng bị bỏ ngỏ:
Trong nỗ lực nhấn mạnh sự gọn gàng của Flat Design trong thiết kế web, một số nhà thiết kế có thể sa đà vào việc quá chú trọng tính mỹ thuật, gây ảnh hưởng tiêu cực đến các tính năng khác. Khó có thể nhận biết được phần nào nhấn được, phần nào không, bởi mọi thứ đều cùng nằm trong một mặt phẳng trực quan. Ngoài ra, một số gợi ý, đặc điểm hay hành động quan trọng có thể sẽ bị bỏ sót nếu thiết kế được “tối giản” một cách vô tội va.
Hãy lấy website này làm ví dụ. Có phải tất cả các ô đều nhấn được không? Hay chỉ vài ô thôi? Thật khó để biết được nếu chỉ nhìn vào nó.

4.Tầm quan trọng của Flat Design trong thiết kế web:
Bạn có thể dễ dàng nhận thấy xu hướng Flat Design trong thiết kế web quan trọng đến nhường nào. Tinh ý một chút, bạn chắc chắn sẽ có sự so sánh và thấy được được các trang web nhiều chi tiết rườm rà, “màu mè” thường sẽ “ẵm” về lượng traffic thấp hơn rất nhiều so với những website có cấu trúc đơn giản, bố cục hợp lý và tối ưu nhiều không gian để khách hàng trải nghiệm các hình ảnh, thông tin quan trọng. Đúng với ý nghĩa phẳng, mọi website sử dụng thiết kế phẳng đều cho khả năng tương tác cao nhờ tính sắp xếp trực tự, tối ưu hóa tính tương tác.
5.Kết luận:

Flat Design trong thiết kế website mang lại những hình ảnh tốt hơn, những trải nghiệm sử dụng web tốt hơn. Vậy nên, dự đoán rằng trong tương lai gần, các thiết kế phẳng sẽ thay thế dần các thiết kế web phổ thông, chiếm lĩnh chủ đạo trong hình thức khởi tạo giao diện web và ngày càng phát triển mạnh mẽ hơn, để phù hợp với những chuyển động của những website phức tạp hơn.
Chúng ta vừa đi vào tìm hiểu tương đối khái quát và cụ thể về tầm quan trọng của Flat Design trong thiết kế web, về định nghĩa, ưu yếu điểm những như vai trò của xu hướng thiết kế này. ABKL chúc bạn có thể nghiên cứu và sử dụng thành thạo phong cách Flat Design cho trang web của mình.
