Responsive là một thuật ngữ không còn xa lạ đối với những ai đang tạo dựng website. Responsive Web Design đã và đang trở thành xu hướng mới mang lại những trải nghiệm tuyệt vời nhất. Hãy cùng chúng tôi tìm hiểu lý do tại sao phải thiết kế website chuẩn Responsive.
Responsive là gì?

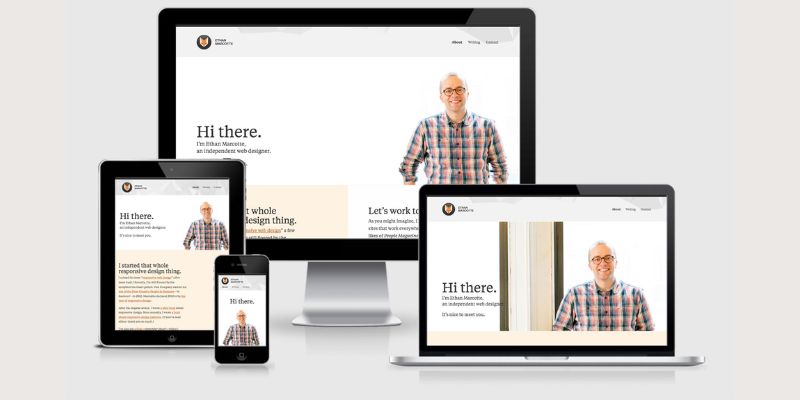
Trong lĩnh vực thiết kế và lập trình website, responsive được dùng để thiết kế trang web sao cho tất cả nội dung có thể hiển thị tốt trên nhiều loại thiết bị khác nhau. Có thể hiểu đơn giản, bố cục của trang web sẽ được tự động thay đổi và điều chỉnh sao cho vừa in với kích thước của màn hình máy tính, điện thoại hay bất kỳ thiết bị di động nào mà bạn sử dụng.
Ưu – Nhược điểm của Responsive
Về ưu điểm
- Nội dung của website được đồng nhất trên mọi thiết bị di động.
- Chế độ hiển thị sẽ tự động thay đổi, tương thích và phù hợp với kích thước màn hình của mỗi thiết bị giúp nâng cao trải nghiệm người dùng.
- Tiết kiệm chi phí tối đa thay vì phải thiết kế nhiều phiên bản website cho mobile, PC, tablet… thì bạn chỉ cần tối ưu trong một bản thiết kế duy nhất.
- Giúp website trở nên thân thiện hơn, cải thiện và nâng cao chất lượng SEO.
Về nhược điểm
Tuy có được nhiều ưu điểm vượt trội, nhưng mà web Responsive cũng tồn tại một số hạn chế nhất định:
- Đòi hỏi sự tỉ mỉ và chi tiết hơn trong quá trình thiết kế hơn.
- Thời gian tải trang sẽ lâu hơn một chút.
- Tốn nhiều thời gian cho công việc phát triển trang web thiết kế đáp ứng nếu không thực hiện từ đầu.
- Giá thành của website được thiết kế chuẩn SEO sẽ cao hơn những trang web khác.
Vì sao cần phải thiết kế Website chuẩn Responsive?
Tiết kiệm chi phí và nâng cao hiệu quả quản lý website
Khi Responsive chưa xuất hiện, nhà phát triển web phải bỏ ra khá nhiều chi phí. Họ phải xây dựng ít nhất là 2 giao diện dành cho trang web. Một là dành cho PC và một là dành cho thiết bị di động. Hơn thế, việc quản lý cả 2 website có thể gặp phải khá nhiều khó khăn khi quản lý dữ liệu.
Thiết kế Website Responsive được tạo ra với nguyên lý là một mã nguồn nhưng lại đa giao diện. Responsive hoàn toàn có thể giúp cho website của bạn tương thích với nhiều thiết bị. Điều này cũng sẽ đồng nghĩa với việc tiết kiệm được công sức và chi phí. Responsive có thể giúp việc quản lý các trang web riêng biệt đối với nhiều thiết bị khác nhau.
Tối ưu trải nghiệm người dùng
Thế mạnh hàng đầu của một web Responsive đó chính là khả năng hiển thị tốt trên nhiều thiết bị. Từ smartphone, tablet, ipad… nên rất được nhiều cá nhân và doanh nghiệp ưu tiên chọn lựa. Khách hàng cũng có thể trải nghiệm mọi thứ trên website của bạn mọi lúc, mọi nơi. Họ có thể tìm kiếm và xem được thông tin mình cần dễ dàng hơn bao giờ hết.
Phiên bản giao diện web Responsive còn giúp cho nội dung hiển thị dễ dàng đọc và điều hướng hơn. Thiết kế giao diện Responsive sẽ tập trung show những nội dung quan trọng nhất. Tất cả đều sẽ được thu gọn hoàn hảo trên màn hình thiết bị. Thay vì bị cắt bớt hay phải biến dạng bố cục, hình ảnh sẽ tự động thay đổi kích thước. Trang web sẽ tự động điều chỉnh sao cho phù hợp nhất vì vậy chúng ta có thể nhờ bên công ty hỗ trợ thiết kế giao diện Website theo yêu cầu của mình trước để xem xét có phù hợp hay không, sau đó nếu đã phù hợp thì có thể đưa vào triển khai chạy làm Web chính. Việc nhờ công ty hỗ trợ sẽ giúp khách hàng không cần phải mất nhiều thời gian để điều chỉnh kích thước. Cũng không cần phải zoom nội dung như trước đây mới có thể xem rõ.
Đặc biệt đối với thiết kế web bán hàng, Responsive lại càng quan trọng. Người dùng sử dụng điện thoại và đa dạng thiết bị để mua hàng. Nếu website tương thích mọi thiết bị, doanh nghiệp sẽ không bị bỏ sót bất cứ khách hàng nào.
THAM KHẢO THÊM: THIẾT KẾ WEBSITE BÁN HÀNG CHUYÊN NGHIỆP
Tăng cơ hội nâng thứ hạng lọt Top 10 Google

Kể từ năm 2015, Google Tìm kiếm Ưu tiên cho những trang web có tích hợp Responsive. Google cũng đánh giá cao đối với các trang web có thân thiện với thiết kế. Hướng dẫn đến nhiều người sử dụng hơn. Chính vì thế, web Responsive sẽ giúp gia tăng cơ hội cải thiện thứ hạng trên top 10 Google. Responsive sẽ mang đến cho bạn cơ hội được tiếp cận với người dùng, lôi kéo khách hàng đến gần hơn với trang web của bạn.
Xây dựng liên kết mạnh mẽ và tăng tốc độ tải trang
Thiết kế web Responsive không chỉ thân thiện với người dùng mà nó còn giúp thúc đẩy xây dựng liên kết mạnh mẽ. Responsive sẽ giúp cho người dùng đến được với vị trí mà họ mong muốn nhanh hơn.
Nếu đặt mình vào vị trí của người dùng, bạn sẽ thấy rất bực bội khi phải mất công chờ đợi. Trên thực tế, thời gian tải trang trung bình cho toàn bộ các thiết bị thường là 7 giây. Nhưng mà thời gian lý tưởng chỉ rơi vào 1 giây. Khảo sát cho thấy có đến khoảng 40% người dùng thoát khỏi một trang web nếu thời gian tải trang mất hơn 3 giây. Thiết kế Responsive web hoàn toàn có thể giữ được chân khách hàng của bạn. Góp phần vào giải quyết vấn đề tỷ lệ thất thoát khách hàng tiềm năng ở lại website. Ngoài ra bạn có thể tối ưu tốc độ tải trang khi đầu tư gói hosting phù hợp và chất lượng cho website thông qua các đơn vị cung cấp hosting thay vì dùng hosting miễn phí.
Hướng dẫn áp dụng Responsive cho Website
Bước 1. Khai báo meta viewport:
Đầu tiên ta phải thêm thẻ sau vào phần trong <head></head> ở trong mã HTML của website
<head>
…
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
…
</head>
Thẻ meta viewport là một thẻ thiết lập hiển thị nội dung mà người dùng nhìn thấy ở trên website cho trình duyệt tương ứng với kích thước màn hình.
Những yếu tố có thể thêm trong thẻ meta viewport: width, device-width, height, device-height, initial-scale, minimum-scale, maximum-scale, user-scalable.
Bước 2: Viết CSS để hiển thị tương ứng với bên trên màn hình thiết bị (Media Queries)
Media Queries là một trong số những kỹ thuật CSS mới được thêm vào trong CSS3. Với việc thêm vào những cú pháp query ta có thể đáp ứng được cho nhiều thiết bị với nhiều kích cỡ màn hình đa dạng.
Ở bước này, chúng ta sẽ viết CSS tương ứng đến cho từng mức chiều rộng hoặc là chiều cao cho thiết bị, thông thường thì chúng ta chỉ viết theo chiều rộng của thiết bị và đơn vị thiết lập là pixel. Nhiều bạn cũng có thể thiết lập theo các đơn vị là rem, DPI, em,… phần trăm,… nếu như bạn là người mới thì mình khuyên cứ thiết lập pixel cho dễ nhé.
=> Xem thêm: Hướng dẫn thiết kế website Responsive đúng chuẩn cho website của bạn
Thiết kế website chuẩn Responsive cần đảm bảo các nguyên tắc nào?
Để thiết kế một trang web Responsive chuẩn, nhất thiết phải đáp ứng những nguyên tắc sau:
Hướng đến cải thiện trải nghiệm của người dùng

Bất kể một trang web nào cũng cần phải hướng đến trải nghiệm của người dùng. Giao diện web responsive phải chắc chắn rằng sẽ mang đến cho người dùng trải nghiệm thoải mái nhất. Điều hướng và tốc độ tải trang cần nên được chú trọng.
Hãy đặt mình vào vị trí của end-user để biết họ thực hiện những thao tác gì, có thể xem được gì. Hãy tối ưu hóa nội dung hiển thị và hướng đến trải nghiệm của người dùng một cách tối ưu có thể. Tránh hiển thị thiếu thông tin và gây ra sự khó chịu cho người truy cập.
Luôn là Mobile First
Nội dung chỉ nên hiển thị ở trên một dòng từ trên xuống dưới. Tránh tuyệt đối phải để cho người dùng vuốt ngang mới xem được nội dung. Nếu như không họ sẽ rời website của bạn ngay lập tức.
Sử dụng các breakpoints hợp lý
Để có được một thiết kế website responsive chuyên nghiệp, bạn hãy liệt kê tất cả các breakpoints. Tương ứng với từng kích thước của các thiết bị di động phổ biến hiện nay. Chọn ra các breakpoints phổ biến để thực hiện responsive cho website này. Việc chia những breakpoints hợp lý để có nhóm thiết bị có kích thước giống nhau. Nó sẽ giúp giảm bớt thời gian và số lượng code CSS.
Sử dụng các giá trị tương đối
Responsive cho website nên sử dụng những giá trị tương đối cho việc set width hoặc height cho các phần tử trên mobile. Cụ thể là %. Nên hạn chế những giá trị tuyệt đối như px. Chúng sẽ không thể tự resize dựa theo chiều rộng/ ngang của devices được.
Hạn chế các khoảng trống, giảm kích thước font chữ và bỏ quảng cáo
Khoảng trống và font chữ quá lớn sẽ gây ra sự khó chịu cho người dùng. Bạn hãy điều chỉnh sao cho nó phù hợp với từng kích thước màn hình. Cũng cần hiển thị đầy đủ những thông tin hơn là xem các banner quảng cáo. Đừng lạm dụng quá mức mà đánh mất đi số lượng người dùng và nội dung hay. Cố gắng hiển thị quảng cáo một cách tinh tế nhất có thể trên thiết bị di động.
Cách kiểm tra Responsive của trang web
Thường thì sẽ có 2 cách để kiểm tra responsive của một trang web rất phổ biến và rất đơn giản mà không cần phải cài phần mềm, cũng không phải kéo co giãn màn hình ở nhiều phương diện như trước kia.
- Cách 1: Truy cập vào link ami.responsivedesign.is rồi gõ vào đó địa chỉ web vào ô bên dưới rồi bấm GO và đợi xem kết quả.
- Cách 2: Kiếm Responsive của một trang web trực tiếp ngay trên trình duyệt của bạn.
- Bước 1: Hãy vào website và click chuột phải vào bất cứ điểm nào trên website của bạn và chọn kiểm tra (ctrl + shift + I)
- Bước 2: Click vào trong biểu tượng Mobile ở góc trái khu vực code sau khi đã hoàn thành ở bước 1.
- Bước 3: Sau khi đã click vào các bạn sẽ đến được giao diện mobile của website ngay.
*** Lưu ý: Bạn cần phải click vào một bài đăng hay sản phẩm nào bất kỳ trên giao diện mobile này để có thể kiểm tra được chính xác hơn nhé!
Nếu bạn đang có nhu cầu thiết kế website chuẩn responsive cho doanh nghiệp của mình thì có thể tham khảo dịch vụ thiết kế web tại công ty Mona Media. Đây là đơn vị đứng đầu trong lĩnh vực thiết kế web tại thị trường Việt Nam hiện nay, với hơn 10 năm kinh nghiệm. Mona Media cung cấp dịch vụ thiết kế web cho đa dạng lĩnh vực và ngành nghề như: website khách sạn, website thẩm mỹ viện, website trường học, website khóa học dạy bán khóa học, website bán hàng,… Tất cả các sản phẩm website do Mona Media mang đến cho khách hàng đều cam kết đáp ứng đầy đủ các tiêu chuẩn về UX/UI, responsive, SEO, tốc độ load web,… Hãy liên hệ ngay với số hotline 1900 636 648 để được tư vấn miễn phí 24/7 và báo giá chi tiết nhé!
Trên đây là bài viết về tầm quan trọng của responsive đối với quá trình thiết kế website. Hy vọng thông qua bài viết nay các bạn có thể áp dụng responsive cho thiết kế website thêm chuyên nghiệp và đem lại nhiều lợi ích thiết thực hơn. Cảm ơn các bạn đã dành thời gian để theo dõi bài viết!
